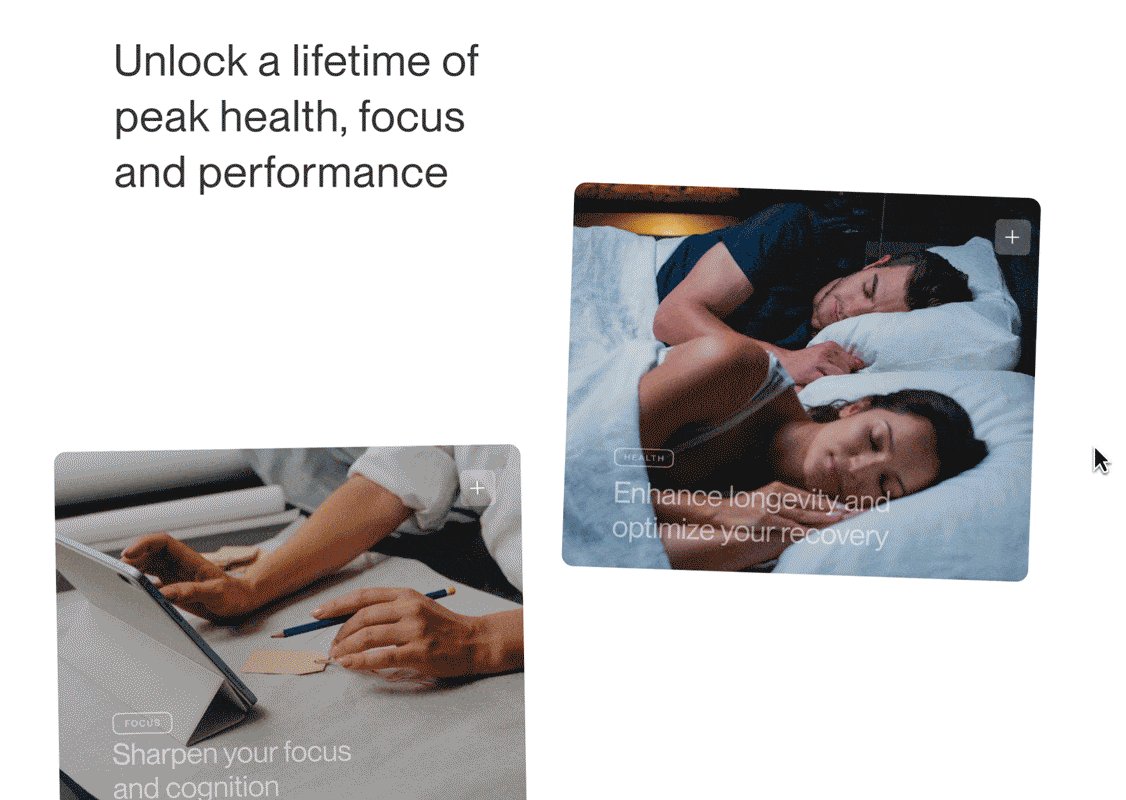
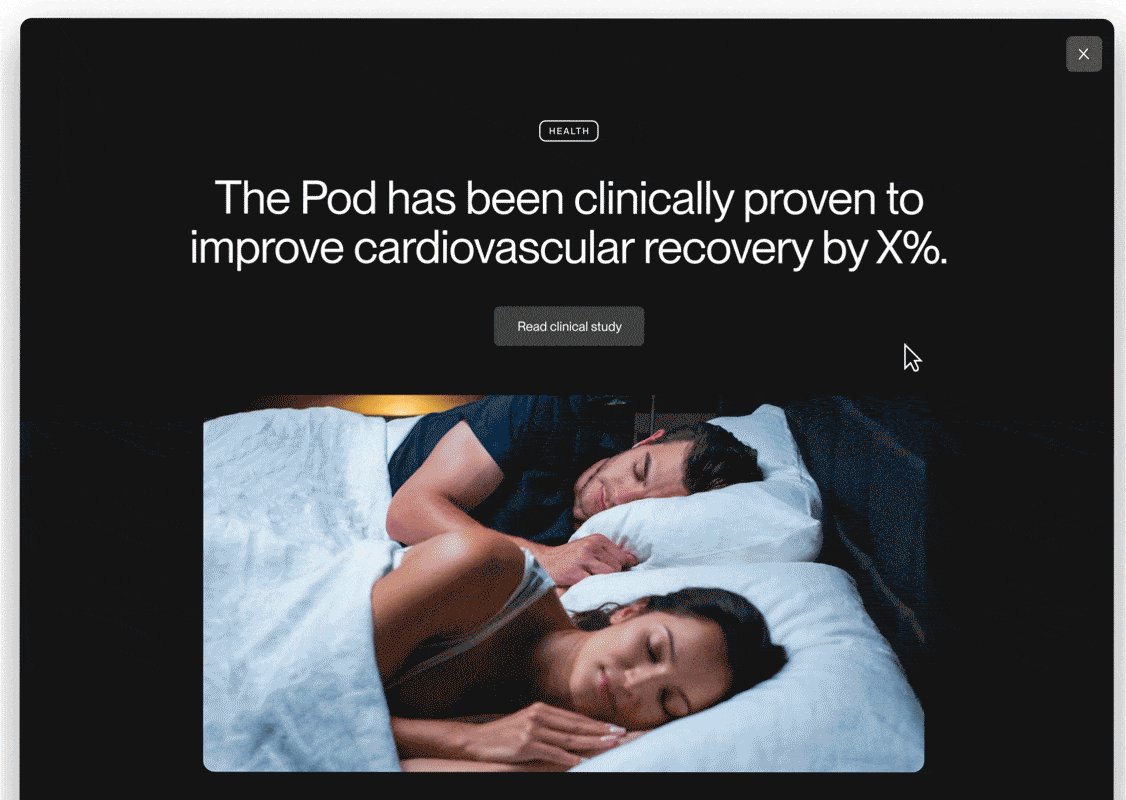
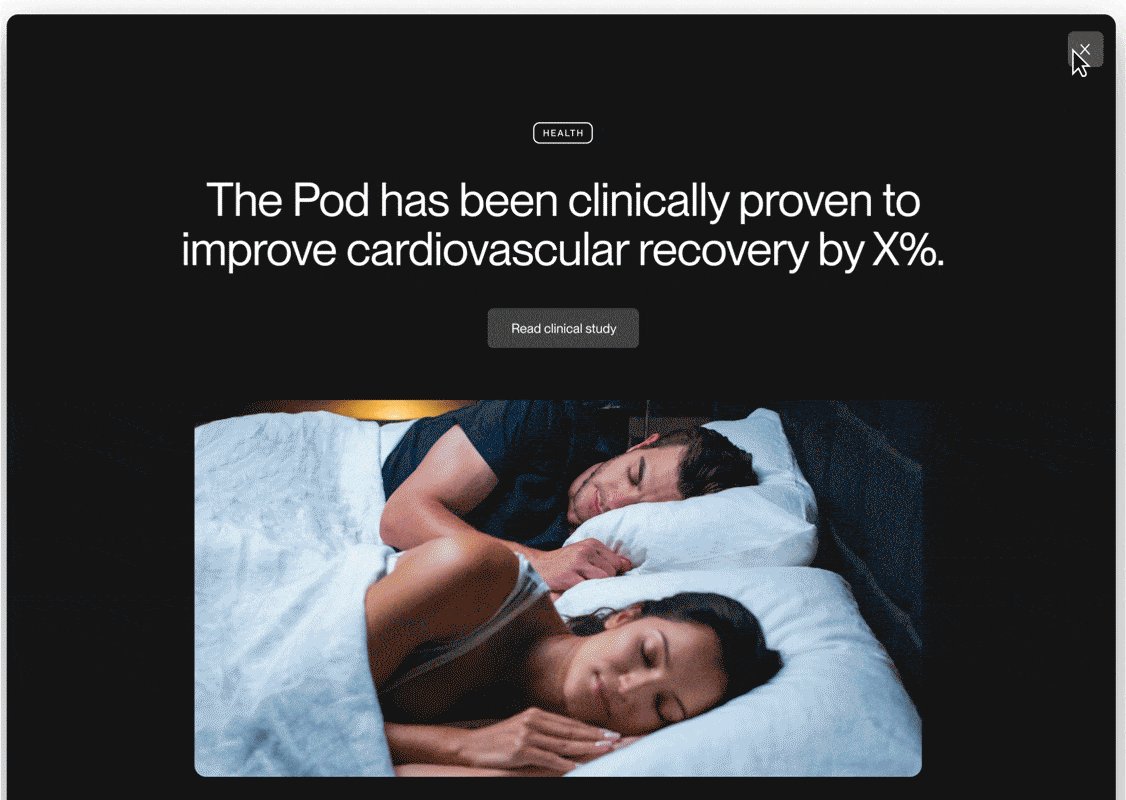
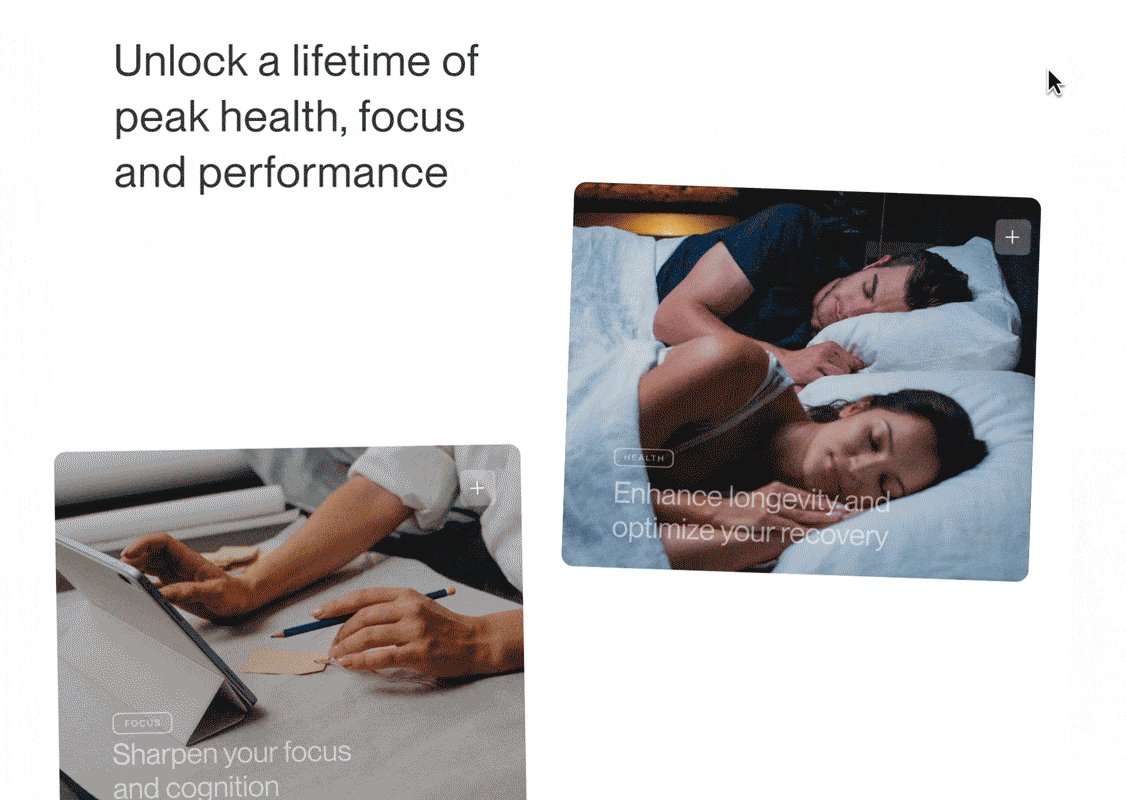
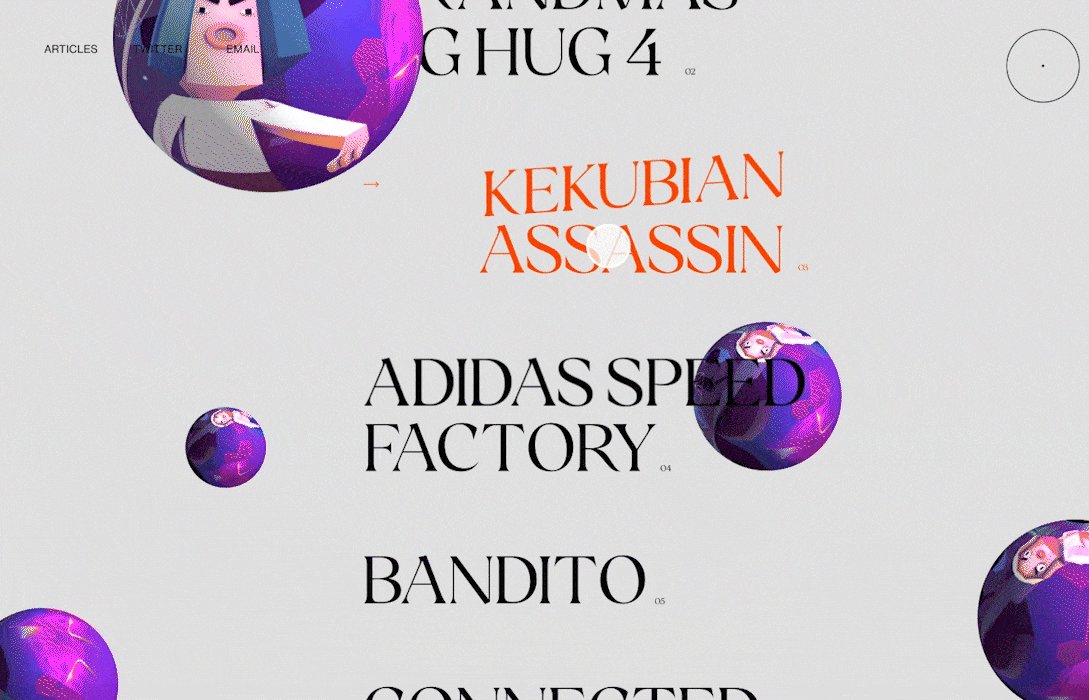
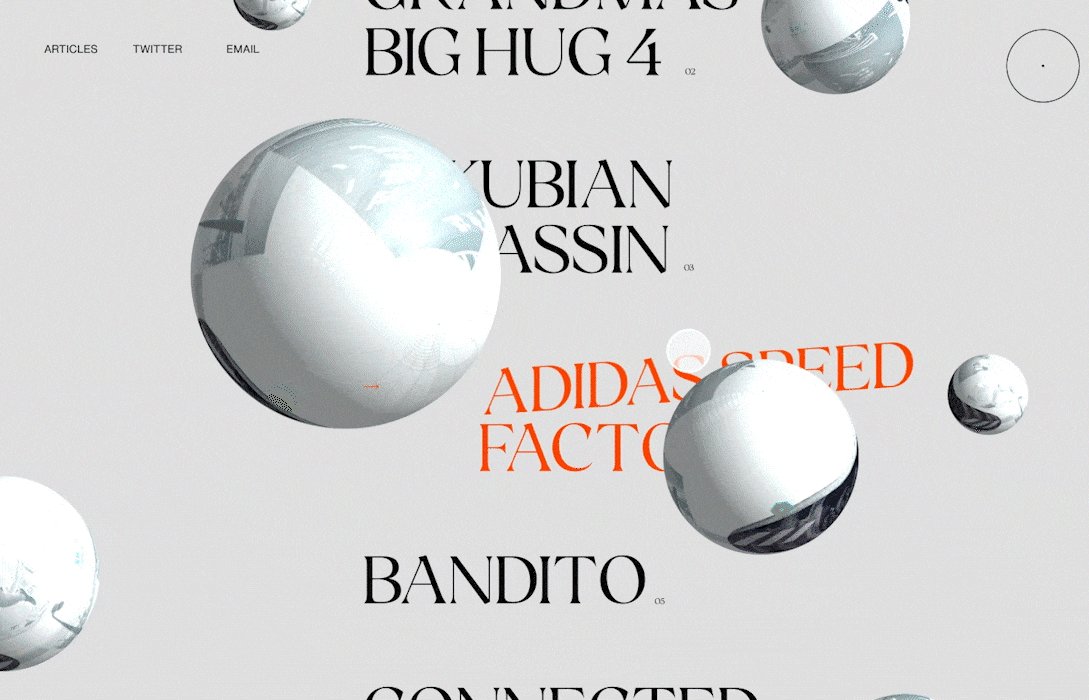
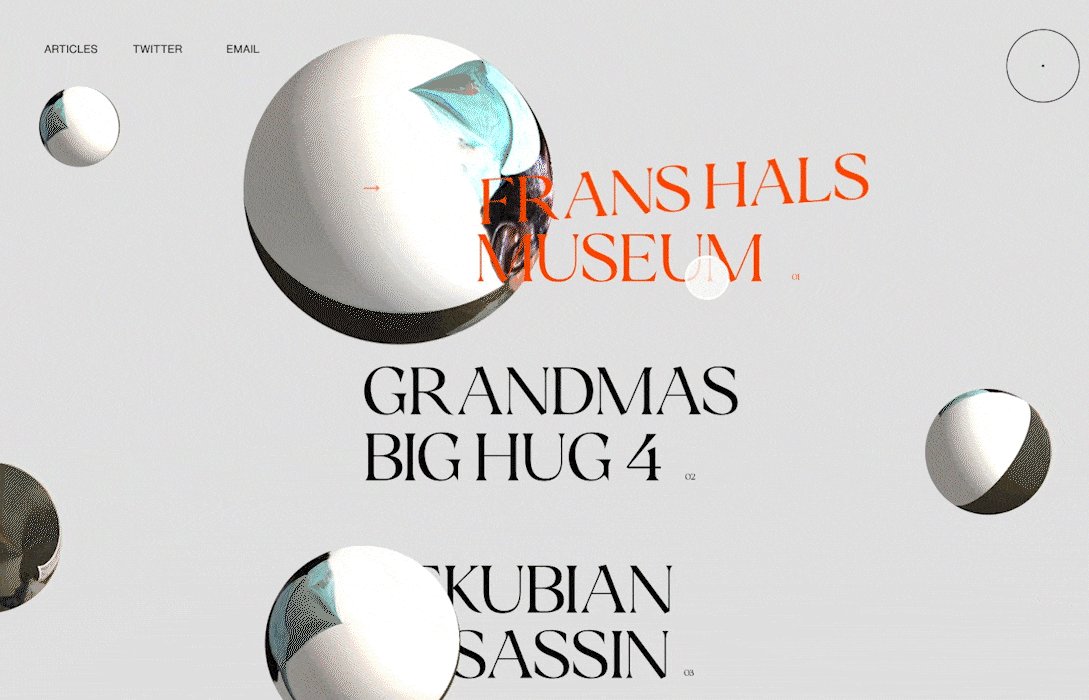
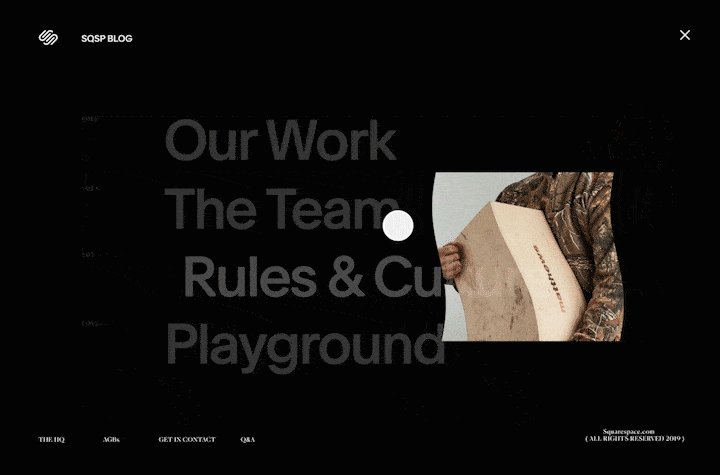
Spacial Menu
These explorations were done in collaboration with Marvin Schwaibold. The shapes were inspired by the abstract art found in NYC Galleries.
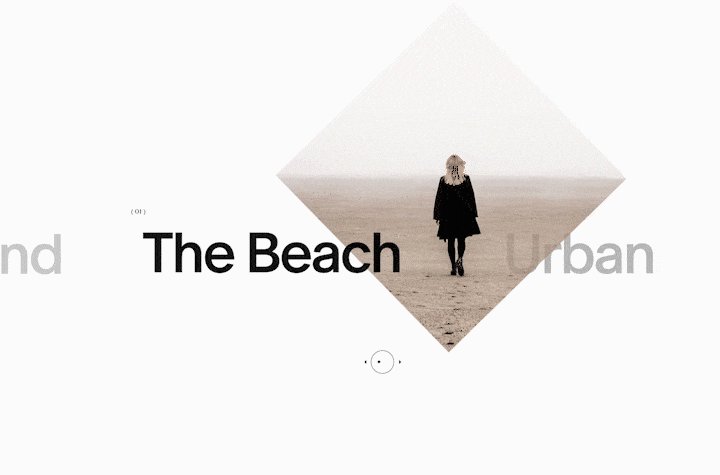
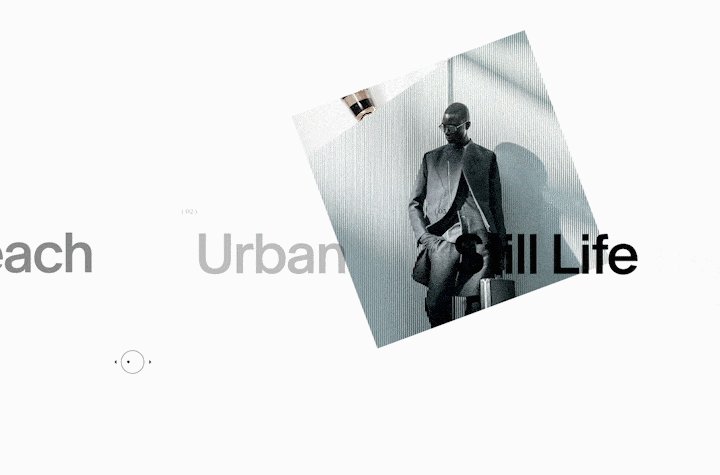
Our aim was to reimagine traditional website navigation: instead of clicking through pages, users interact by opening digital portals, preserving spatial context as the underlying menu remains visible. This interaction provides users with an intuitive sense of spatial orientation within the the digital space.
The motion mimics the movement of magnets, enriching user interaction with a delightful, sensory-driven experience.
Design: Marvin Schwaibold
Motion & Interaction: Yaël Bienenstock
Micro Interactions
Information Through Animation
Our eyes instinctively respond to movement, making us highly sensitive to animations within our visual field.
While excessive motion can overwhelm users and detract from the experience, thoughtful and intentional animation creates seamless navigation, informs users effectively, and eliminates frustration.
As a motion designer at Squarespace, my primary responsibility is to enhance user experiences by crafting seamless, intuitive interactions and designing engaging, creative animations that delight users.
Navigation Systems
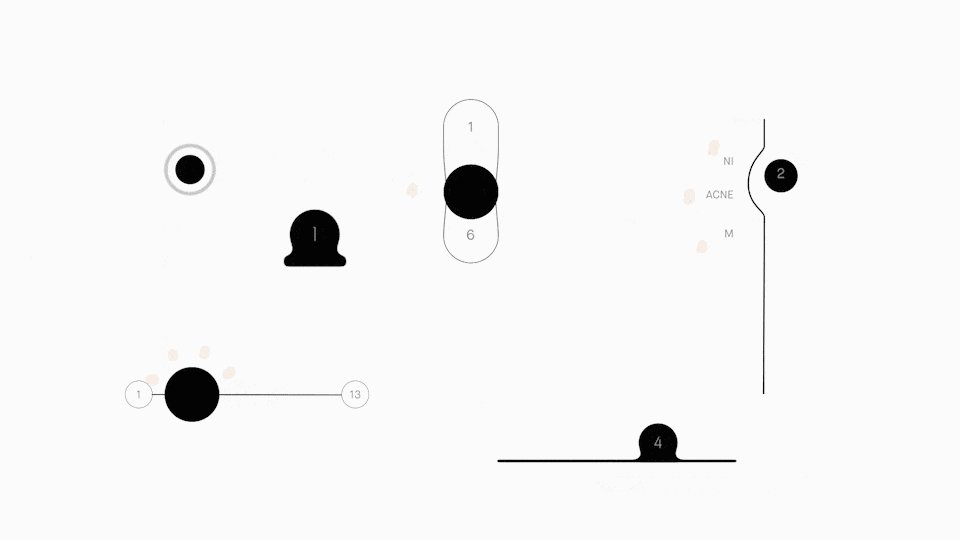
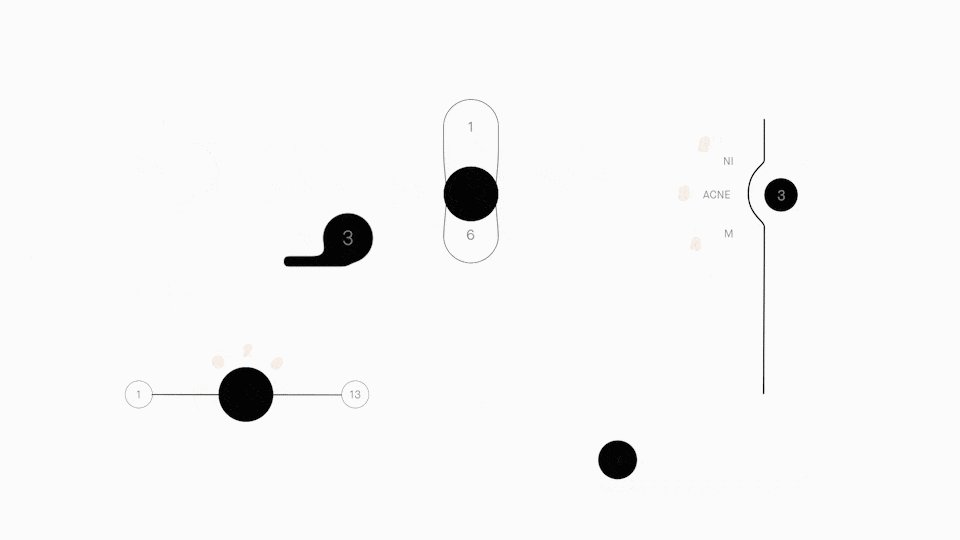
During my time on Concepts, SQSP’s R&D team, our primary goal was to explore and reimagine what our interactions on the web could be and what different sections of a site could look like in the future. Many of our experiments focused specifically on menus, indexes, and navigation systems.
We explored delightful and intuitive hover states, as well as scalable index systems capable of generating endless variations through just a few toggles, greatly enhancing expressiveness and flexibility.
Index Explorations
When partnering up to design a site, Marvin and I are always looking for this magical combo of ease of use and playfulness. In this digital era of content overload, getting a user to want to engage and interact with your site is part of the user experience’s success. It’s those small moments of delight that they will remember.
Design: Marvin Schwaibold
Motion & Interaction: Yaël Bienenstock